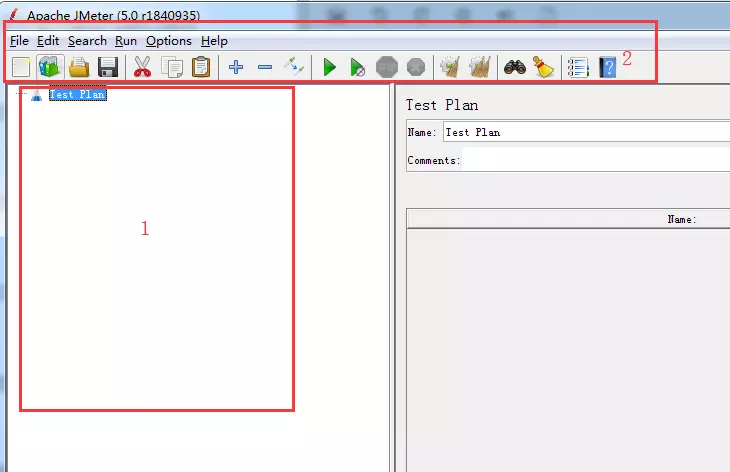
上篇文章我们已经介绍过如何安装Jmeter。那么在本篇文章我们将要介绍Jmeter主界面有哪些功能。我们双击jmeter.bat,如下图所示(注意我这是jmeter5.0版本):

我们将Jmter主界面划分为2个区域,图中红色标记1是一个目录树,存放测试设计过程中使用到的元件,执行过程中默认从上到下执行,图中红色标记2是菜单栏,图标是菜单栏快捷方式,关于目录树的使用,我们先不做介绍,在以后的文章中将给大家进行介绍。我们今天主要介绍一下菜单栏和图标。
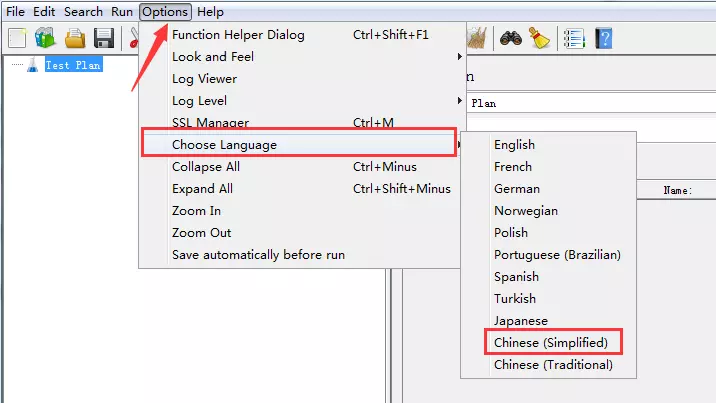
切换为简体中文
在介绍菜单栏和图标之前,我们可以把语言切换为简体中文,如下图所示:

菜单栏
菜单栏从左到右分别是:
- File(文件),主要是新建、打开和保存;
- Edit(编辑),主要是添加元件、保存、打开、禁用等;
- 查找
- 运行,分布式,关于分布式内容,会在以后文章进行介绍;
- 选项,主要是函数和日志;
帮助,我们可以点击帮助,查看Jmeter帮助文档,这个帮助文档可是非常重要的,等于就是Jmeter操作说明书。
图标
图标从左到右分别是:
- 新建测试计划
- 选择测试计划模板创建一个新的测试计划
- 打开jmeter脚本
- 保存jmeter脚本
- 剪切
- 复制
- 粘贴
- 展开目录树
- 收起目录树
- 禁用或启用元件
- 本机开始运行当前测试计划
- 立即开始在本机运行当前测试计划
- 停止
- 关闭
- 清除
- 清除全部
- 查找
- 清除查找
- 函数助手对话框
帮助
当然,目前来说,因为我们还没有完全接触过Jmeter,所以上面的很多东西我们都看不太懂,不过还是那句话,我们先混个眼熟,大概知道每个按钮是干嘛的,在以后开发脚本的时候,我们再深入探讨。建议大家先看一下Jmeter官网说明文档,非常重要。
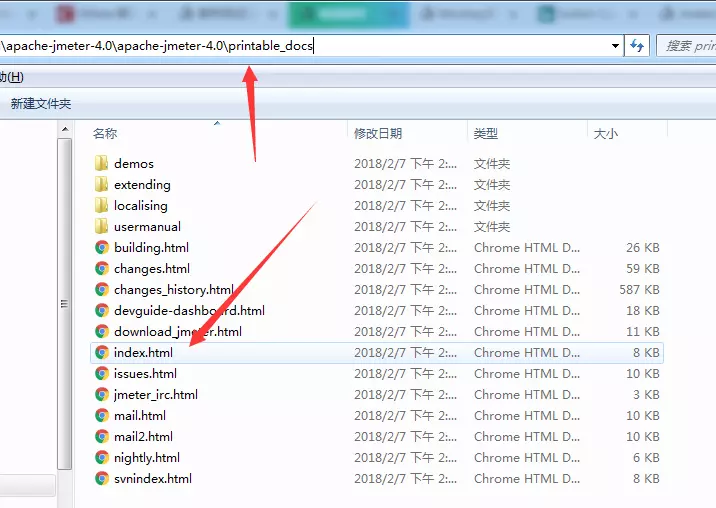
我们也可以通过本地方式打开Jmeter离线文档。打开jmeter安装目录下的printable_docs目录,打开index.html文件,如下图所示:

我们将在下一篇文章给出一个性能压测的案例,通过案例加深大家对Jmeter的理解。
欢迎关注微信公众号:软件测试汪。软件测试交流群:809111560